At the start of this year we were contacted by Sinclert Perez and Kyle Cranmer from New York University who informed us about a project they were working on for which they planned to make use of the Paperscape backend. As a part of this project they intended to implement a new front-end interface for the Paperscape map using modern and standardized front-end libraries, and they had some questions regarding the interfacing.
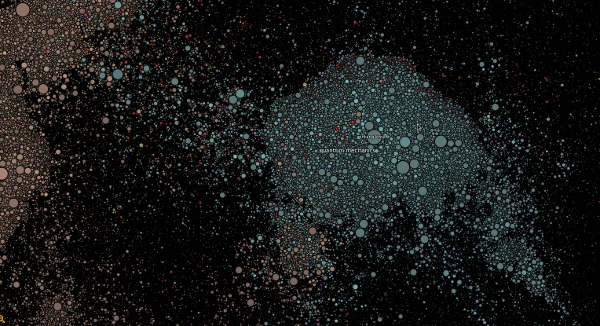
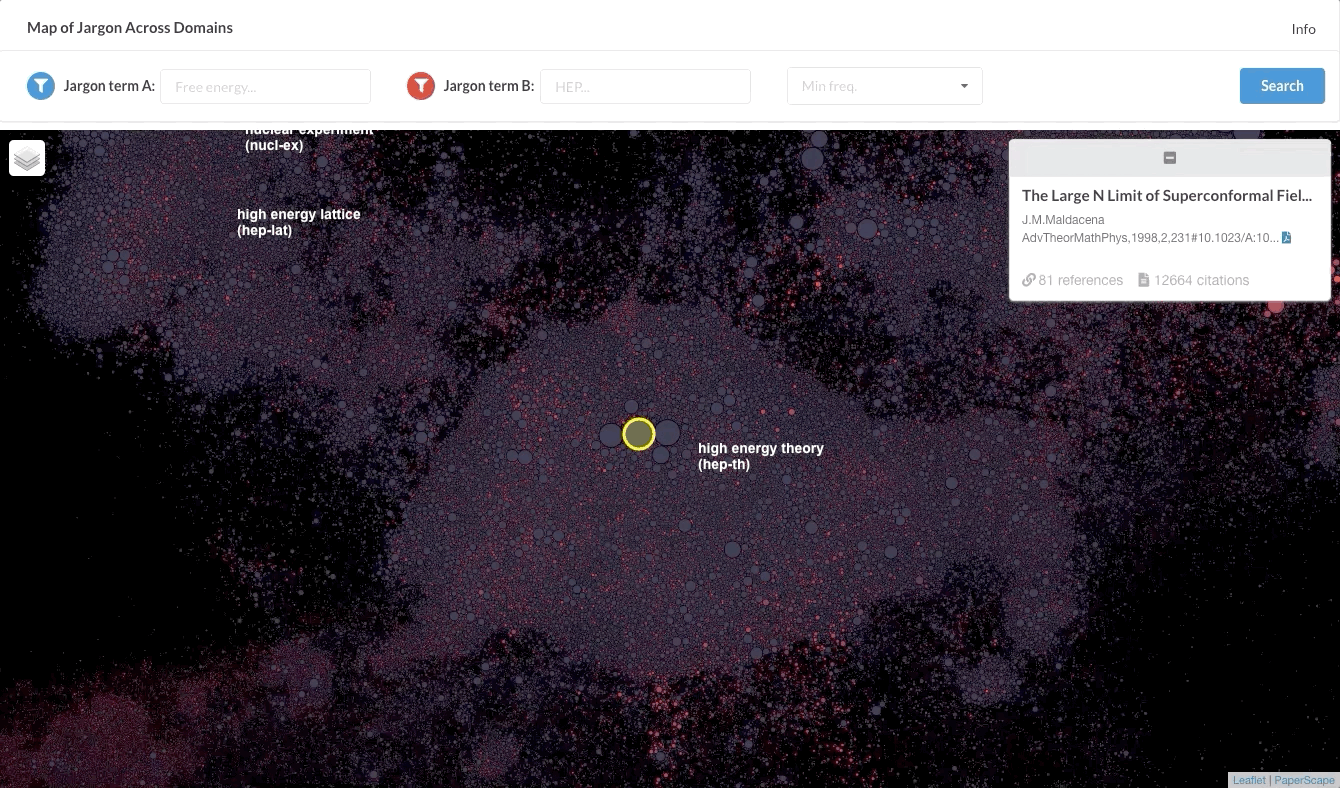
Their front-end UI is now ready and available on Github. It uses the leaflet JS library as a replacement for the custom tiling engine used by the Paperscape map client, as well as modern tools such as React and Semantic. Below is a screenshot of the client in action (see the Github page for animated gifs):

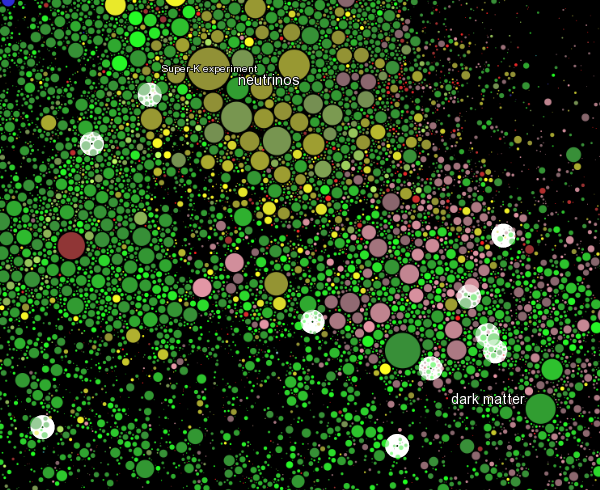
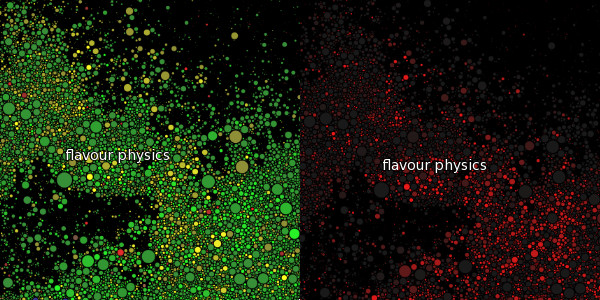
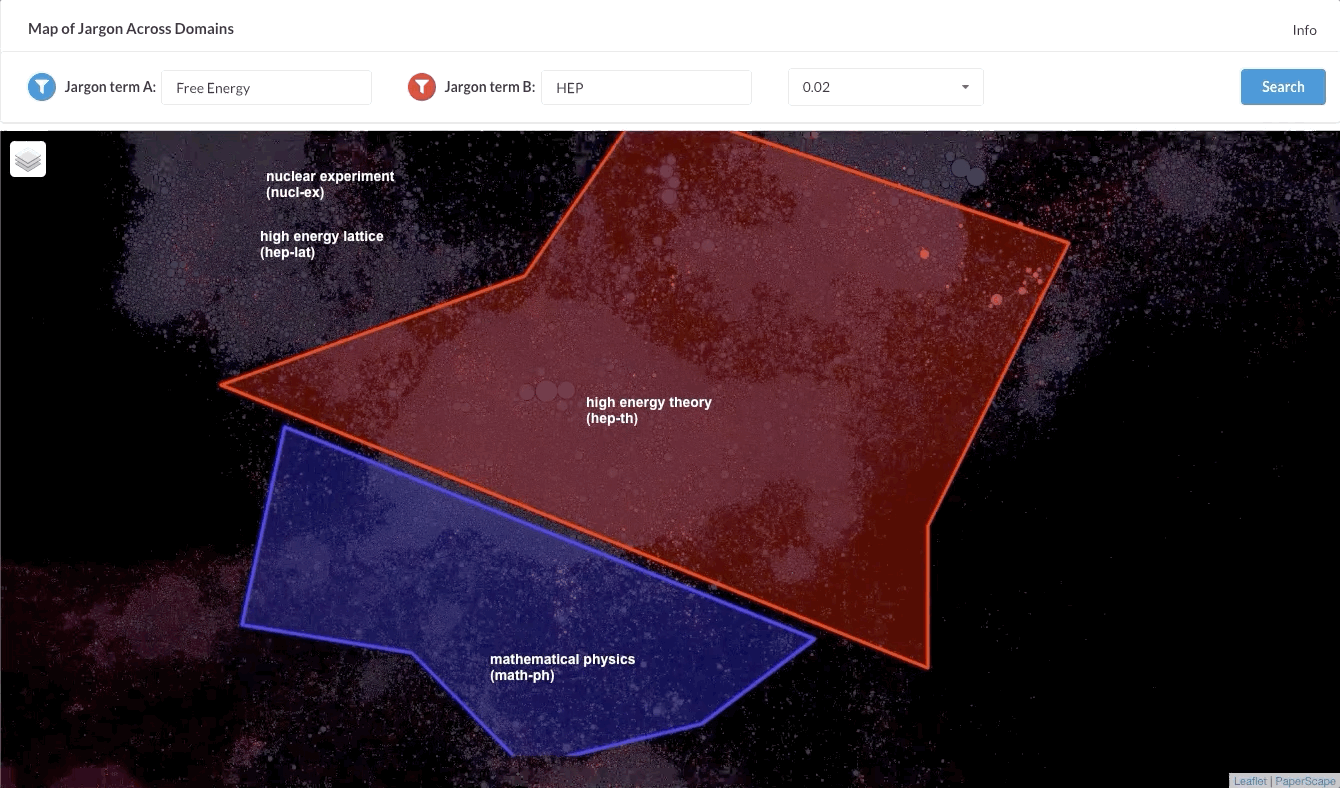
The project the UI was developed for is called the Dialect map, which is still in progress. It aims to add new features to the Paperscape map such as scientific jargon comparison, as illustrated in the screenshot below:

See the NYU Data Science and Services (DS3) page for more information.